글로벌 컬러를 지정하면 사이트 전체의 컬러를 일괄되게 관리할 수 있고, 블록 편집에서 컬러 선택이 편리합니다.
글로벌 컬러의 특징
- 글로벌 컬러는 사이트 전체에 공통으로 적용되는 컬러로 사용자 정의하기 > 컬러에서 설정합니다.
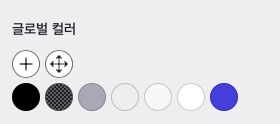
- + 버튼을 이용해 컬러를 추가하거나, 방향 버튼을 이용해 정렬 순서를 변경할 수 있습니다.
- 컬러값을 삭제하면 이에 대한 아무런 CSS 값이 존재하지 않게 됩니다.
- GenerateBlocks와 함께 사용할 경우, 글로벌 컬러가 GenerateBlocks의 컬러 선택에서도 사용됩니다.
- 글로벌 컬러를 변경하면 이를 사용한 모든 요소(버튼, 테두리 등)의 컬러가 한 번에 변경되어 매우 편리합니다. GenerateBlocks 블록도 모두 포함됩니다.
- CSS VARIABLE NAME(변수명)을 변경하면 이를 사용한 모든 요소에 영향을 미칩니다.
설정하기
글로벌 컬러는 사이트 전체에 공통으로 적용되는 컬러로 사용자 정의하기 > 컬러에서 설정합니다.

기본적으로 7개의 컬러값이 사전 제공되며 임의로 수정, 삭제, 추가할 수 있습니다. 사전 제공되는 CSS VARIABLE NAME(변수명)과 용도는 아래와 같습니다.
- contrast: 강한 텍스트
- contrast-2: 가벼운 텍스트
- contrast-3: 가장 가벼운 텍스트 또는 테두리
- base: 어두운 배경. 강한 텍스트가 여전히 보일 수 있는 컬러로 설정.
- base-2: 밝은 배경
- base-3: 가장 밝은 배경. 보통 흰색을 사용합니다.
- accent: 메인 브랜딩
추가 팁!
- CSS 변수값의 일괄성을 유지하는 것이 직관적입니다. 이 경우 GeneratePress의 사전 변수명과 일반적인 변수명의 규칙을 유지하는 게 좋습니다. 예를 들어 메인 브랜딩 컬러를 추가할 경우 ‘accent-2’를 사용합니다. 버튼 호버등을 위해 메인 브랜딩 컬러에 컬러를 추가할 경우 ‘accent-alt’를 사용합니다.
- 컬러를 추가한 경우라도 Contrast, Base, Accent를 묶는 게 직관적입니다.

Leave a Comment